Status Pages Are Here!

We just launched a new feature that lets you create status pages in Pingify.
If you're running any kind of online service, you know what happens when something goes down, and suddenly your support inbox is flooded with messages. That's why we built Status Pages. They show your users exactly what's happening with your service in real-time.
What You Get
Your status page pulls live data from Pingify monitors and shows it on a branded page.
Users see:
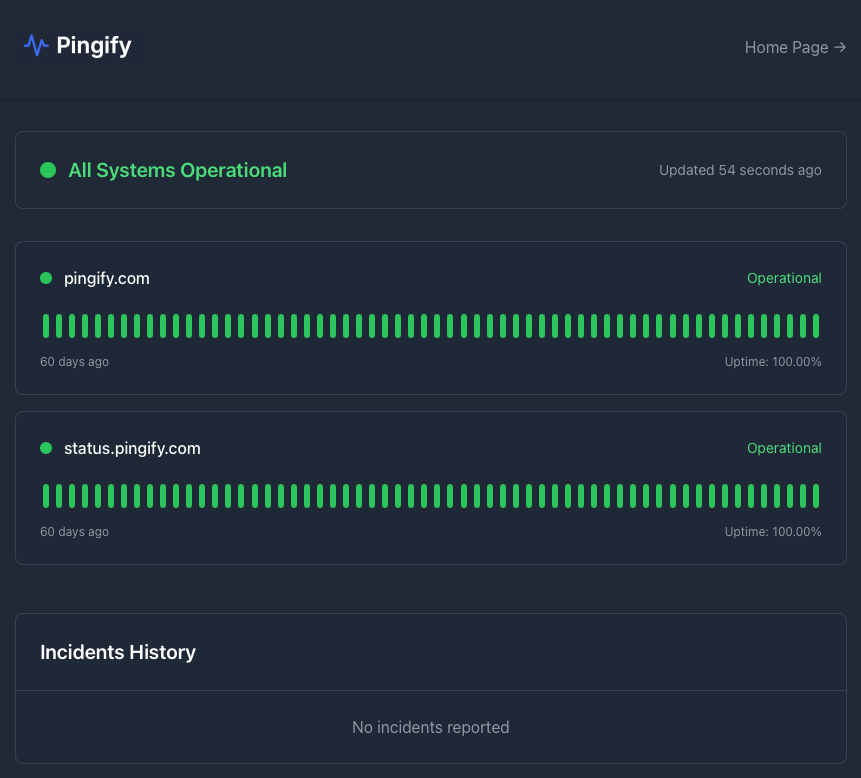
- Service status (up/down)
- Current issues
- Past incidents
- Uptime stats
Add your logo, and colors, and even put it on your own domain (like status.yourapp.com).
Here are a few examples of status pages hosted at Pingify
- https://status.pingify.com/system-status
- https://status.crosswords.io
- https://status.responsecode.com/
Set up in 2 minutes:
- Open Pingify dashboard
- Click on the Status Pages section
- Create your page and choose what to display
- Share the link
Why It Matters
Clear communication builds trust. When users can see what's happening, they're more likely to stick with you long-term.
Learn more about Status Pages →
Give Status Pages a spin and see how it works for your service. I'm really proud of how this feature turned out, but I'd love to hear what you think. Your feedback has shaped Pingify from day one, and it's what keeps making it better.
Drop me a line if you have questions or ideas for making it even better.
Thanks for being part of Pingify!
